 Reactivity 1
Reactivity 1
 Reactivity 2
Reactivity 2
 Reactivity 3
Reactivity 3
 Reactivity 4
Reactivity 4
ReactivityVBT to disable and enable buttons.
The structure of the program React is quite
similar to the program
RadioButtons.m3
in the section Radio buttons.
The RadioButtons program changed the text
of a text VBT whenever a button was pressed.
The program React controls the function and appearance
of a button.
The application
displays a single button at the bottom of the application's window
and four other buttons corresponding to active, passive, dormant and vanished states
of the ReactivityVBT.
The button to be controlled is a child of the
ReactivityVBT.
It is at the bottom of the application.
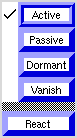
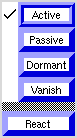
Initially the ReactivityVBT will be in the ``active'' state.
Its state is changed
using ReactivityVBT.Set.
In the active state, the mouse events will be normally relayed to the button.
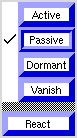
Passive, dormant and vanish states do not allow the keyboard or mouse
events to go to the button.
These states differ in their effect on the appearance of the
child of the ReactivityVBT (usually a button).
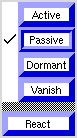
In the passive state the visual appearance of the button is not changed,
but clicking in the button has no effect.
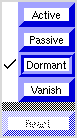
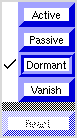
In the
dormant state the button is grayed out.
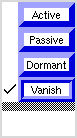
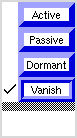
In the vanish state the button is invisible.
Four views of the application are shown in the following images:
 Reactivity 1
Reactivity 1
 Reactivity 2
Reactivity 2
 Reactivity 3
Reactivity 3
 Reactivity 4
Reactivity 4